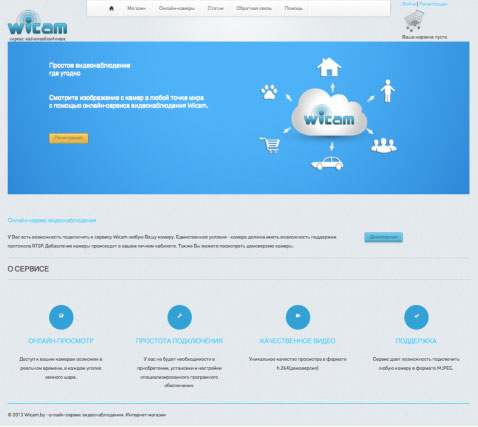
Разработка главной страницы сайта В центральную часть главной страницы был помещен динамический слайдер, созданный с помощью HTML5 и скриптов. Под ним находится текстовый блок с кнопкой «Демоверсия», которая осуществляет переход на страницу демонстрационного личного кабинета пользователя сайта с подключенной IP-камерой. Под текстовым блоком на главной странице располагаются статичные информационные блоки. Листинг кода разработки главной страницы представлен в приложении В. Наглядное отображение главной страницы приводится на рисунке

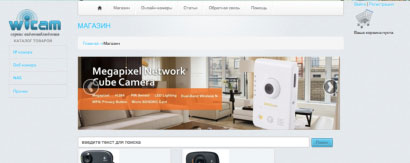
Разработка страницы сайта «Магазин»В левую часть страницы «Магазин» было добавлено меню с категориями товаров. В центральной части находится Блогное место, поиск и список последних добавленных товаров. Баннерное место представляет собой карусель из картинок подгружаемых с администраторской части. Модуль поиска осуществляет поиск только по названию товара. Список последних добавленных товаров, отображаемых на главной странице «Магазина», ограничен до 12. Листинг кода разработки представлен в приложении В. Наглядное отображение приводится на рисунке

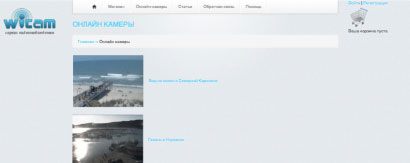
Разработка страницы сайта «Онлайн-камеры» Данный раздел отображается в виде списка с превью картинками по которому осуществляется переход на внутреннюю страницу сайта. Страница с камерой добавляется через администраторскую часть сайта. Наглядный пример страницы «Онлайн-камеры» представлен на рисунке 3.10. Идентичная структура страницы используется на странице «Помощь». Листинг кода разработки представлен в приложении.

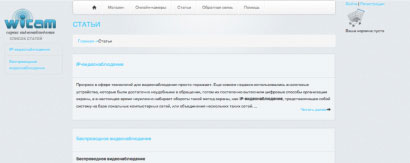
Разработка страницы сайта «Статьи» Страница «Статьи» представляет собой список заголовков статей и кратких анонсов. Нажатие на ссылку переводит пользователя на развернутую страницу размещенной статьи. Статьи добавляются на сайт администратором сайта. Кроме того, для удобства навигации в данном разделе добавлено левое меню со списком статей. Наглядный пример страницы «Статьи» представлен на рисунке

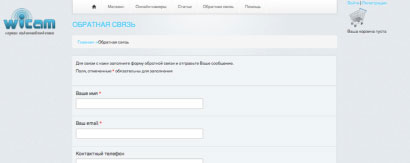
Разработка страницы сайта «Обратная связь»
На странице «Обратная связь» размещается форма обратной связи. Все сообщения попадут на ящик указанный в настройках администраторской части.
Наглядный пример страницы «Обратной связи» представлен на рисунке

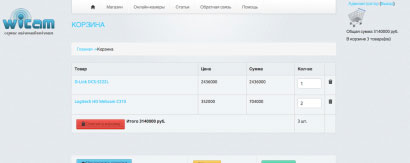
Разработка страницы корзины Корзина представлена в виде таблицы с товарами, указанием цены, суммы и количества товара. В функции корзины входит удалить товар, очистить корзину, изменить количество товаров, пересчитать стоимость, продолжить покупки и оформить заказ. Наглядный пример страницы корзины представлен на рисунке

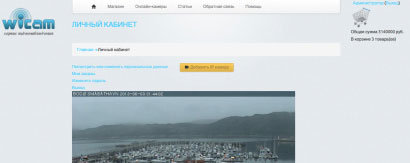
Разработка личного кабинетаФункционал личного кабинета доступен только зарегистрированному пользователю и позволяет просмотреть или изменить персональные данные, просмотреть заказы, изменить пароль, добавить одну камеру. Наглядный пример страницы личного кабинета представлен на рисунке

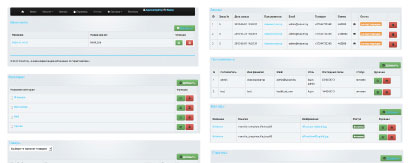
Разработка администраторской части В администраторской части были реализованы следующие функции: Добавление, редактирование и удаление меню Добавление, редактирование и удаление категории товаров Добавление, редактирование и удаление товаров Добавление, редактирование и удаление производителей Просмотр и удаление заказов Добавление, редактирование и удаление статей Добавление, редактирование и удаление страниц сайта Добавление, редактирование и удаление баннеров Добавление, редактирование и удаление пользователей сайта